As the sun sets on a city’s skyline, thousands of lights come flooding the concrete jungle, turning every urban scene into a photographer’s paradise. Every corner around the city suddenly seems too irresistible not to be photographed.
Image may be NSFW.
Clik here to view.
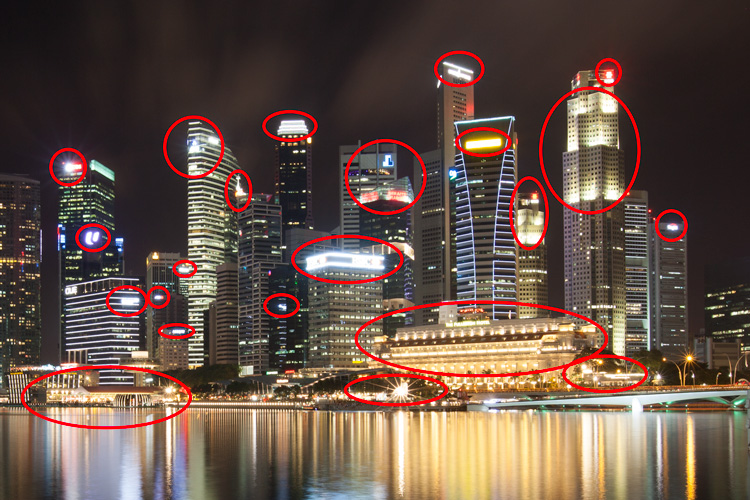
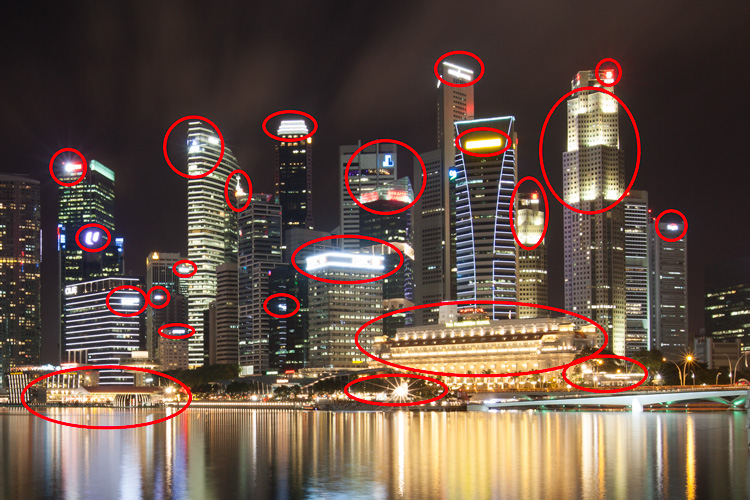
Urban night shots is probably one of the most common photos taken at night. The way most people shoot cityscapes at night is to keep the camera still, press the trigger, and snap the shot. The result is often an uninspired image, with overexposed highlights due to the long exposure. This problem can be fixed by blending multiple exposures, to recover details in the highlights with luminosity masks.
Clik here to view.

Overexposure of highlights circles in red.
Using Luminosity Masks is a way of making a selection based on the luminosity (or brightness) value of the pixels. The main advantage of luminosity masks over other selection tools is its ability to feather the edges, which makes the transition seamless. One of the earliest articles detailing how luminosity masks works was published by Tony Kuyper. You can learn more about luminosity masks here.
In this tutorial, I will show you step by step, how you can recover detail in the highlights of your urban night shots, using luminosity masks in Photoshop. There are two parts to this: taking the multiple exposure, and editing them in Photoshop with luminosity masks.
Part one: How to take multiple exposures
- Step 1: You need a tripod, and a camera that has aperture priority and manual mode.
- Step 2: Mount your camera on the tripod and compose your image. In aperture priority mode, set the aperture and ISO settings you want, and take a shot with the default metering mode (usually matrix metering).
- Step 3: Review the image on the LCD screen and take note of the shutter speed. Switch your camera to manual mode and dial in the ISO, aperture, and shutter speed that you used for the first shot.
- Step 4: Speed up your shutter speed by one stop and take a shot again. For example, if the initial shutter speed was 30 seconds, stopping up by one stop would be 15 seconds (the shutter speed halves).
- Step 5: Repeat step 4 until you can see details in the highlights by zooming in on the LCD screen on your camera, and checking the histogram for clipped highlights (blinks).
Tip: Use a remote release and/or enable mirror lockup (in a DSLR) to ensure the sharpness of your photos.
Part two: Recovering the highlights using luminosity masks in Photoshop
Step 1: If you use Adobe Lightroom, select all the images you want to blend. Right click on the mouse, choose Edit in > Open as layers in Photoshop. Otherwise, you can open them individually in Photoshop, use the move tool and drag each image into a single file as layers.
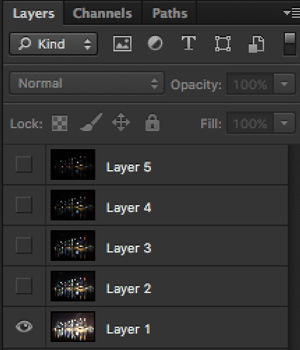
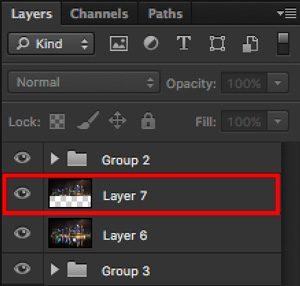
Step 2: Make sure the images are arranged such that the brightest exposure is at the bottom of the layers. To make sure all images are absolutely aligned, select all layers, then go to Edit > Auto-Align Layers. You may have to crop the image a bit after alignment.
Clik here to view.

The layers are arranged so that the brightest image is at the bottom.
Step 3: Make sure you have luminosity masks Photoshop Actions to add and remove luminosity masks. If you don’t, you can download it here (the file is zipped, so make sure you unzip it first, then follow the instruction on how to install it here).
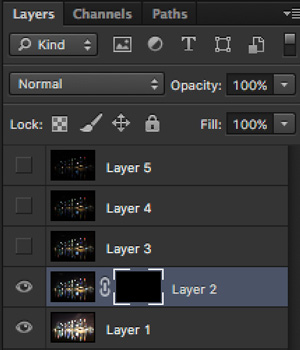
Step 4: To start off, make all layers invisible except the bottom two (layer 1 and 2). You can do so by unchecking the eye icon next to each layer. Next, create a mask for Layer 2 and fill it with black.
Image may be NSFW.
Clik here to view.
Step 4: Next, generate luminosity masks based on Layer 1 (the brightest exposure). To do that, select Layer 1 on the layers panel, and generate the luminosity mask with the Photoshop Action.
Step 5: Go to Channels panel, select a Brights luminosity mask that targets just the highlights. In this case, Brights 2 seems like a good choice because it is not too restrictive and has good feathering on the edges.
Image may be NSFW.
Clik here to view.
Step 6: Select Brights 2 luminosity mask by holding down CMD (Mac) or CTRL (Win) and left click on the mask. You should see marching ants appear on the image. Depending on your image, if you do see a pop-up window that says “Warning: No pixels are more than 50% selected…”, don’t worry about it and just click ok.
Step 7: Go back to the layers panel and click on the mask on layer 2. Select the brush tool, set the opacity to 50%, color to white, and paint over the layer mask to blend the darker exposure (Layer 2) into the brighter exposure (Layer 1 below). Depending on your image, you can choose to paint just the brightest highlights or all of them. In this example, I chose to paint all the highlights. If you find the marching ants annoying, hit CMD (Mac) or CTRL (Win) + H key to hide them.
Clik here to view.

Details in the highlights are gradually recovered.
Step 8: Delete the luminosity masks generated previously because you now need luminosity masks based on the brightness of Layer 2, where you have just blended in the darker exposure. To do so, remove the current luminosity masks with the Photoshop Action.
Step 9: Now select Layer 2 and generate luminosity masks with the Photoshop Action.
Step 10: Select Layer 3, add a layer mask, and fill it with black.
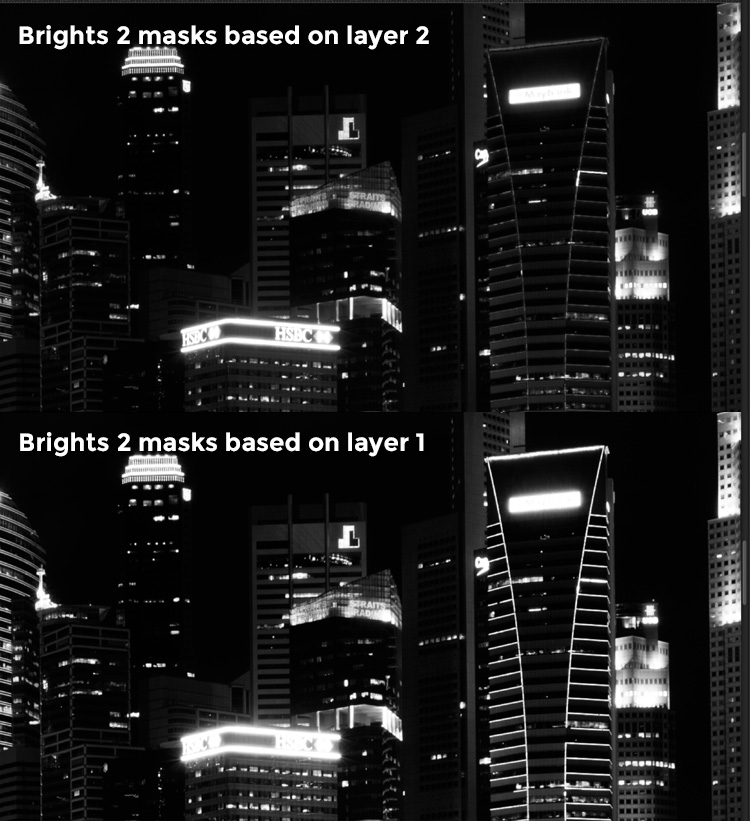
Step 11: Go to the Channels panel, select a brights mask that targets the highlights. In most cases, selecting the same mask should do the job. In this example, I have chosen the Brights 2 mask again.
Clik here to view.

Comparison of Brights mask for Layer 1 and Layer 2.
Step 12: Hold down CMD (Mac) or CTRL (Win) and click on Brights 2 mask to select once again. Go back to layers panel and click the mask on Layer 3, then use a white brush as before, and paint over the highlights again. You should see details being recovered gradually. At this stage, you should consider painting over the brightest highlights only instead of the whole image. In this example, I only painted the highlights as circles in the illustration below.
Image may be NSFW.
Clik here to view.
Step 13: Repeat Steps 8 to 12 until you are done with all the layers. Your final image should have a more balanced exposure, with details in the highlights. You can then apply further tonal or color adjustments, and sharpening to your image.
Clik here to view.

Final image.
Bonus: Adding a reflection and color to the lights
This involves a lot of editing, and may not be for everyone. For those of you who are into post-processing, you can clean up the image by removing unwanted objects, add a reflection, and change the color of the lights.
Adding a reflection
This only works if you have an empty foreground in your image like the example here.
- Step 1: Use the rectangular marquee tool and make a selection of the city’s skyline. Then, copy and paste it as a new layer.
Clik here to view.

Copy and paste the selection as a new layer.
- Step 2: Select the layer of the copy, hold CMD (Mac) or CTRL (Win) + T to transform. Move your cursor to the image, right click and select > Flip Vertical. Use the move tool to position the flipped image lower to align the border.
Image may be NSFW.
Clik here to view.
- Step 3: You can add a ripple effect to the reflection by going to the top menu and selecting Filter > Distort > Ripple. Keep the size of the ripple to medium, set the amount you like, and press ok.
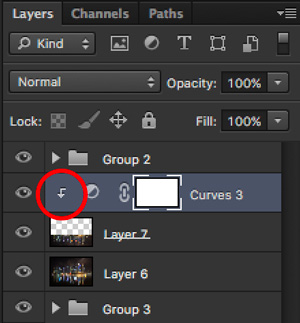
- Step 4: Increase the contrast of the reflection by adding a curves adjustment layer, and clip it to the reflection layer only. To do that, right click on the curves layer and select Create Clipping Masks. You should see a little arrow on the curves layer pointing down at the layer below it. You can also reduce the opacity of the reflection layer if you like.
Clik here to view.

Clipping curves adjustment to the layer below.
Image may be NSFW.
Clik here to view.
Final image with reflection.
Adding color to the lights
- Step 1: You need a visible layer to begin with. If you don’t have one, you can go to the menu on the top and choose Layer > Merge Visible.
- Step 2: Generate luminosity masks based on this layer. Remember to delete any luminosity masks you had before this.
- Step 3: Select a brights luminosity masks that targets the highlights. In this example, I know from before that brights 2 mask works very well, so I’m going to choose it again. Select it by holding cmd (Mac) or ctrl (Win) + left click on your mouse.
Clik here to view.

Brights 2 luminosity mask.
- Step 4: Add a new layer, and change the blend mode to soft light. The selection should be automatically loaded onto this new layer already.
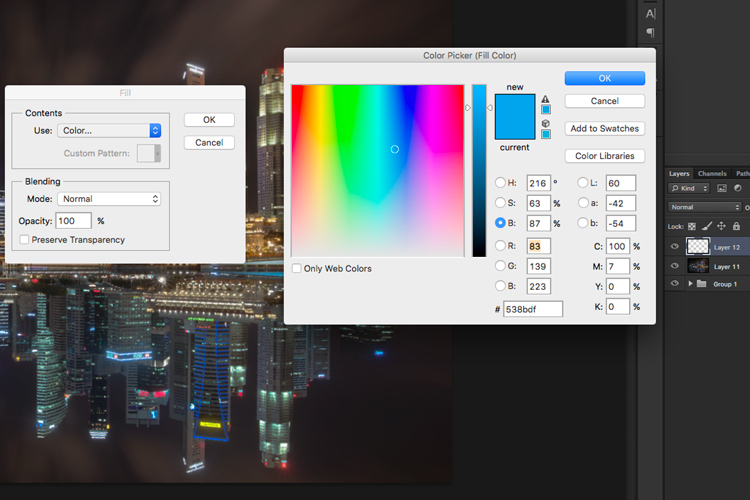
- Step 5: Now fill the with the color of your choice by holding down Shift + Backspace, select a color, and press ok. You should now see the color of the lights have changed subtly.
Image may be NSFW.
Clik here to view.
- Step 5: If you want the effect to be stronger, duplicate the layer once or twice until you like it.
Clik here to view.

Duplicate the layer for a stronger effect.
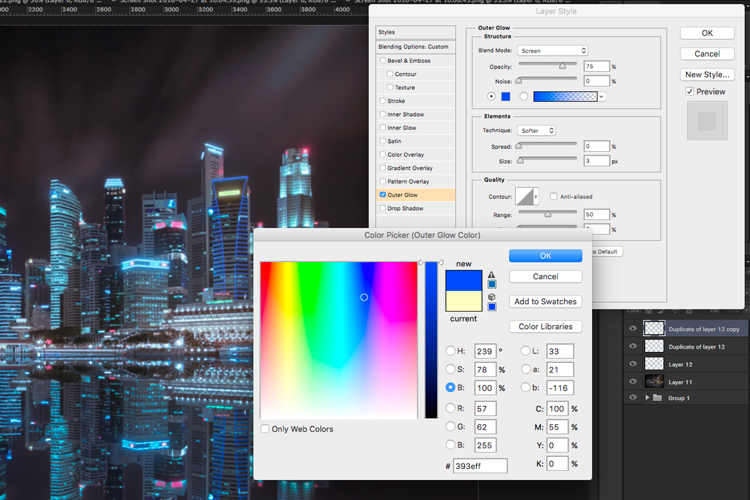
- Step 6: The final step is what makes the lights glow. Double click on the top layer to bring up the layer style. Check the box for outer glow, and pick a color that is slightly darker than the one you have used before. Click ok and your done!
Clik here to view.

Apply outer glow for the final touch.
Apply a few other tweaks and sharpening and you’ve got yourself a cool urban night cityscape!
Clik here to view.

Before
Clik here to view.

After
The post How to Enhance Urban Night Photographs Using Luminosity Masks in Photoshop by Yaopey Yong appeared first on Digital Photography School.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.